什麼是RWD響應式網頁?

讓手機、平板、電腦網站使用同一個圖文內容及資料庫,在不同尺寸或解析度的螢幕上,網頁可以根據使用者的裝置,自動顯示符合版面大小的網頁內容。
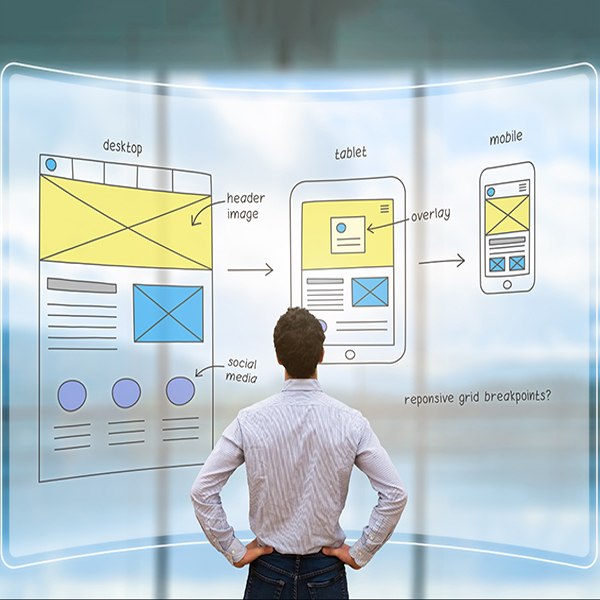
簡單來說,就是網頁會自已随著瀏覽裝置解析度的大小,自動變化網頁的寬度及頁面配置,讓瀏覽者能以最適合閱讀的格式呈現。
有RWD的網頁,版面配置會跟著裝置自動調整,並且符合各裝置的操作習慣,所以很多人把RWD網頁直接叫手機版網頁。
當你的網站沒有RWD,你的潛在客戶如果用手機上網,可能看都不看就直接關掉網頁!
為什麼需要製作RWD響應式網頁?
1.目前使用手機搜尋資料已經成為主流
據國家發展委員會104調查分析,台灣使用手機上網人口已到達八成以上,並且資策會產業情報研究所(MIC)公佈,有六成以上網友有手機消費經驗,也就是說二個人就會有一個以上在網路上消費的可能性,且不包含看到網站後,直接去實體商點購買的人數,由此可見行動商機是非常龐大的,如果沒有使用RWD網頁設計方式架構您的網站,造成手機瀏覽困難,非常有可能因此放棄消費,因此建議商家使用RWD網頁設計方式建置。
2.支援所有裝置的螢幕尺寸
這是 RWD 最大的優點,也是它的最重要目的。
由於RWD網站使用液態排版技術 (Liquid Layout),面對不同螢幕尺寸能自動調整網頁版面內容和呈現方式,不同裝置都能有最適合的介面,且不用為某個裝置額外製作網站,僅用一個網站、一個URL(網址)就能解決螢幕尺寸問題。
目前市面上各種品牌手機林立,加上平板與筆記型電腦使用率也是逐漸上升,商家各自推出自己的螢幕尺寸,導致目前螢幕尺寸已經無法統一規範,
因此傳統網頁設計方式已無法因應目前多螢幕尺寸的需求,使用液態排版方式的自適應RWD網頁設計方式,可以讓網頁內容隨著螢幕大小,伸縮、變化,隱藏、移動,使用小螢幕的智慧型手機時,也會隨著顯示螢幕較小,而將主選單改變成下拉式隱藏方式使用,並且適度隱藏較不重要的內容,讓瀏覽時更輕鬆方便,也會特別凸顯手機撥號的圖示,讓用戶直接點選圖示就可以撥手機給商家。
3.降低網站開發成本
以往傳統網站開發為了給使用者最佳的瀏覽環境,需要同時開發電腦版及手機版網站,一個網站有兩個版本,自然就會增加開發費用與維護成本。
而RWD只需製作一個網站即可,有效的降低網站的開發成本。
4.利於SEO(搜尋最佳化)排名
Google在自己官方文章已發表過,“如果您尚未建立適合透過行動裝置瀏覽的網站,我們極力推薦您這麼做”。
GOOGLE官網公布訊息:https://developers.google.com/webmasters/mobile-sites/
行動裝置相容性測試網址:https://www.google.com/webmasters/tools/mobile-friendly/
Google也在「行動版網站搜尋引擎最佳化設定」指南中建議使用RWD技術來開發網站,這表明RWD利於SEO,讓網站能取得更優的排名。
5.給用戶最好顯示效果
如果網頁設計時以RWD方式製做時,用戶不管是用任何螢幕尺寸來觀看,都是以最適合的方式顯示,包桌上型電腦、筆記型電腦、平板電腦,與不同尺寸的手機螢幕,網站會以液態編排方式重新排版,顯示於螢幕上,並不會在小小的螢幕上顯示整個網站內容,讓用戶無所適從。
6.不用再花一筆錢做手機版,減少網站營運維護
在RWD響應式網頁設計,成熟以前都是以手機板為替代方案,必須透過程式判斷螢幕尺寸來轉向一般網站或是手機版,不過主網站與手機板是屬於不同網域,如果同時使用2個,勢必要花二倍時間與金錢管理維護,如果使用RWD自適應網站則可以避免這種困擾。
在沒有後台管理系統前題下,靜態網頁頁面的更新維護需要電腦版、手機版各更新一次,非常麻煩又容易出錯。
而RWD只需更新一次,就可以一併同步各裝置的頁面。
製作RWD響應式網頁缺點
1.無法完全支援舊版瀏覽器
RWD網頁設計方式是使用目前最新的HTML5 + CSS3 的技術來編撰網頁,版本太老舊的瀏覽器並沒有完全支援這些技術,所以瀏覽起來會有破格或是無法點擊頁面的情況發生,不過隨著時間的進步,市場上舊版的瀏覽器勢必會慢慢消失,到全部取代成為新版。
2.開發時間與成本比傳統方式多
RWD網站在開發上需對多種尺寸裝置進行調校,在製作版面的時間會大大的增加,所花費的時間比傳統網站長,但整體開發時間對比開發多種版本的網站還是快很多。
3.手機尺寸不適合複雜的功能或介面
由於在設計 RWD 網站時,必須要同時考慮網頁元素在桌機和手機上的呈現效果,因此不適合處理內容太過複雜的網頁。
屏幕空間有限、行動裝置又只有觸碰功能的先天限制,因此較不易以RWD來開發適用於「桌機或筆電」的網頁功能(例如拖曳、按右鍵、連點兩下等)。無法提供像APP般功能強大的功能,或是各種酷炫的拖拉效果。
4.網站載入時間較長
因為在同一頁面會置入多種解析度的CSS檔案會增加頁面傳輸量,載入的時間也會加長。但這問題可以透過優化,以及網速提升後,這問題已漸漸解決。